Hej pirat
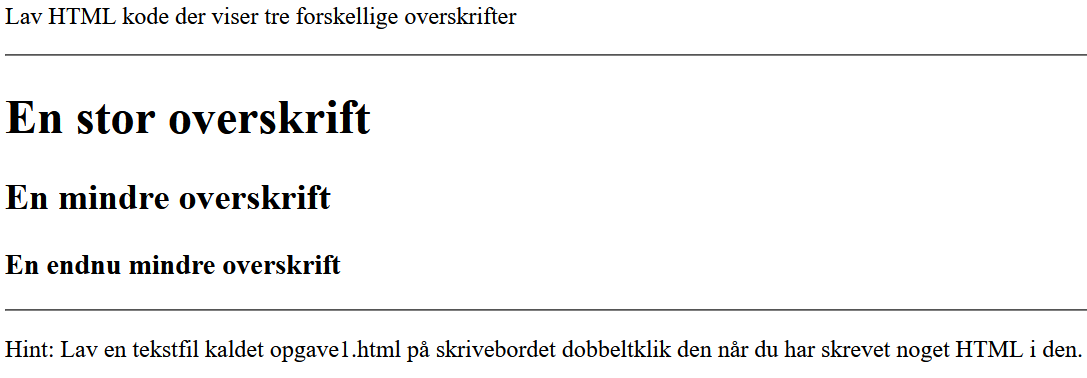
Her er så opgave 1 klar.
Tryk på billedet for at få det i stor størrelse.
Nummer Opgave Besvarelse
Svar på opgaven sendes til vejle@codingpirates.dk
Emnet skal være Svar på opgave 1 for "dit navn"
Svarfrist er 24 Oct 2020
Hvis vi vurderer du har svaret rigtigt får du 1 point for svaret.
Når du kører nedenstående HTA (Hypter Text Application) så ser den sådan ud.
Tag koden gem til en fil kalde Opgave2.hta
Opgaven består i at lave et status/informations felt mellem de to <hr> linjer i koden. Feltet skal indeholde følgende tekst:
Hint: Hent inspiration her https://www.599cd.com/tips/hta/beginner/B1/ der er link til de næste sider i bunden B2 B3 osv.
<!DOCTYPE html>
Svar på opgaven sendes til vejle@codingpirates.dk
Emnet skal være Svar på opgave 2 for "dit navn"
Svarfrist er 04 Nov 2020
Hvis vi vurderer du har svaret rigtigt får du 3 point for svaret.



0 Comments